30.6.11
6 cosas que no deberíamos tolerar como diseñadores
Diseño centrado en el cliente
Aunque el cliente sea el que paga, debe entender que un diseño debe satisfacer la necesidad del usuario, aquel que hará uso de el. Hay muchos que piensan que su marca es la importante y que en realidad ella debe ser la protagonista, pero en realidad no servirá de nada un diseño que destaque completamente la marca que ni siquiera brinde a los usuarios información sobre la calidad y variedad de los productos.
Por lo general, esta actitud por parte del cliente marcará cuestiones como: no me gusta el azul, por favor usa amarillo y cosas por el estilo que tirarán por tierra lo que habremos diseñado y sobre todo, nos generará frustración.
Clientes avaros
Aquellos que piden descuento por nuestros servicios pueden hacerlo por necesidad, pero lo más probable es que solo lo hagan por la satisfacción del mero hecho de regatear. Pero debemos tener en cuenta que son horas de trabajo las que estarán sacrificando. Además, por lo general, este mismo tipo de cliente es aquel que se las ingeniará para pedirnos más trabajo que el acordado en un primer momento. Si no están dispuestos a negociar un ajuste en la cantidad de trabajo, entonces sería recomendable escapar de este tipo de individuo.
Un logo horrible
El logo es quizás la parte más importante y relevante en todo el diseño web por ejemplo, implica que aquel que los visite fijará en su retina esa cosa deforme y sin sentido antes que cualquier esfuerzo que hayamos puesto en el entorno.
Es dificil hacer encajar un logo desastroso, al que el cliente ama con todas sus fuerzas, en un diseño armónico y que a fin de cuentas se pueda mostrar en un portfolio.
Si el cliente no escucha razones y el logo no puede sacarse o modificarse, entonces debemos despedirnos del cliente.
Nombres malos
Es una cuestión un poco más leve que la del logo, pero entiendo que si tenemos un nombre como: “Bar sandwichito caliente del mes de Octubre ”, no habrá forma de incluirlo en ningún diseño que se precie de ser bueno. Podemos utilizar siglas, podemos proponer opciones más cortas, pero si esto debe ser aplicado tal cual se encuentra, nos resultará un problema a futuro, ya que tales extensiones son muy difíciles de colocar en cualquier lado, y sobre todo lograr que sea un diseño armónico y que se fije en la mente del visitante.
La longitud no es el único problema con los nombres, el hecho de contener consonantes todas juntas, algo que sea difícil de decir, también puede traer problemas.
Empresas sin estrategia de negocios
Podríamos pensar, bueno bien, no importa si se funde, lo importante es que nos paguen. Esto no es así, obviamente si tomamos nuestra carrera con seriedad.
Resulta muy dificultoso diseñar para un cliente que no tiene idea qué quiere lograr, ni qué mensaje brindar. Podremos asesorarlo aunque no sea parte de nuestro trabajo, pero lo ideal es que cada cual sepa cual es la meta. En el caso del cliente, el mensaje; en el nuestro, la forma de lograr transmitirlo.
Información inexistente o con errores
Vamos a ser sinceros, muy pocos usuarios prestan atención a la forma en que el diseñador utiliza los colores, las formas y la tipografía.
Ya sea sobre productos o servicios es necesario cumplir con informar al usuario, por lo que siempre es necesario solicitar textos que describan secciones y sobre todo, que estén bien escritos. Igualmente, aunque no sea nuestro trabajo, la obligación ética es que el mensaje se reciba como corresponde, por lo que deberemos someter a correcciones en el caso de encontrar fallas.
En los casos en los que solo nos dan una imagen y dos palabras trabajar, no podemos inventar contenido para agregar. Es mejor siempre escapar de estos clientes también.
Aunque el cliente sea el que paga, debe entender que un diseño debe satisfacer la necesidad del usuario, aquel que hará uso de el. Hay muchos que piensan que su marca es la importante y que en realidad ella debe ser la protagonista, pero en realidad no servirá de nada un diseño que destaque completamente la marca que ni siquiera brinde a los usuarios información sobre la calidad y variedad de los productos.
Por lo general, esta actitud por parte del cliente marcará cuestiones como: no me gusta el azul, por favor usa amarillo y cosas por el estilo que tirarán por tierra lo que habremos diseñado y sobre todo, nos generará frustración.
Clientes avaros
Aquellos que piden descuento por nuestros servicios pueden hacerlo por necesidad, pero lo más probable es que solo lo hagan por la satisfacción del mero hecho de regatear. Pero debemos tener en cuenta que son horas de trabajo las que estarán sacrificando. Además, por lo general, este mismo tipo de cliente es aquel que se las ingeniará para pedirnos más trabajo que el acordado en un primer momento. Si no están dispuestos a negociar un ajuste en la cantidad de trabajo, entonces sería recomendable escapar de este tipo de individuo.
Un logo horrible
El logo es quizás la parte más importante y relevante en todo el diseño web por ejemplo, implica que aquel que los visite fijará en su retina esa cosa deforme y sin sentido antes que cualquier esfuerzo que hayamos puesto en el entorno.
Es dificil hacer encajar un logo desastroso, al que el cliente ama con todas sus fuerzas, en un diseño armónico y que a fin de cuentas se pueda mostrar en un portfolio.
Si el cliente no escucha razones y el logo no puede sacarse o modificarse, entonces debemos despedirnos del cliente.
Nombres malos
Es una cuestión un poco más leve que la del logo, pero entiendo que si tenemos un nombre como: “Bar sandwichito caliente del mes de Octubre ”, no habrá forma de incluirlo en ningún diseño que se precie de ser bueno. Podemos utilizar siglas, podemos proponer opciones más cortas, pero si esto debe ser aplicado tal cual se encuentra, nos resultará un problema a futuro, ya que tales extensiones son muy difíciles de colocar en cualquier lado, y sobre todo lograr que sea un diseño armónico y que se fije en la mente del visitante.
La longitud no es el único problema con los nombres, el hecho de contener consonantes todas juntas, algo que sea difícil de decir, también puede traer problemas.
Empresas sin estrategia de negocios
Podríamos pensar, bueno bien, no importa si se funde, lo importante es que nos paguen. Esto no es así, obviamente si tomamos nuestra carrera con seriedad.
Resulta muy dificultoso diseñar para un cliente que no tiene idea qué quiere lograr, ni qué mensaje brindar. Podremos asesorarlo aunque no sea parte de nuestro trabajo, pero lo ideal es que cada cual sepa cual es la meta. En el caso del cliente, el mensaje; en el nuestro, la forma de lograr transmitirlo.
Información inexistente o con errores
Vamos a ser sinceros, muy pocos usuarios prestan atención a la forma en que el diseñador utiliza los colores, las formas y la tipografía.
Ya sea sobre productos o servicios es necesario cumplir con informar al usuario, por lo que siempre es necesario solicitar textos que describan secciones y sobre todo, que estén bien escritos. Igualmente, aunque no sea nuestro trabajo, la obligación ética es que el mensaje se reciba como corresponde, por lo que deberemos someter a correcciones en el caso de encontrar fallas.
En los casos en los que solo nos dan una imagen y dos palabras trabajar, no podemos inventar contenido para agregar. Es mejor siempre escapar de estos clientes también.
28.6.11
11 consejos que NO debes aconsejar un diseñador
1. Sigue los pasos de los gurús, síguelos en FB, twitter, su blog y haz caso a todo lo que digan.
2. Actualizarte a Illustrator CS5 porque el mercado así lo manda.
3. El software libre es lo mejor.
4. Un diseñador que no trabaje con Mac no es un diseñador.
5. Sin tableta gráfica nunca serás un buen diseñador.
6. Cómprate una réflex. Todo diseñador debe además ser fotógrafo.
7. Viste cool. Tu aspecto exterior debe decir que “eres diseñador”.
8. No compres nunca el trabajo de otro, si no sabes diseño web aprende pero no compres una plantilla de otro.
9. Descarga todos los tipos, texturas, tutoriales y recursos que encuentres en la red.
10. Usa la Comic Sans.
11. Se autoreferente y creete superior a tus colegas.
2. Actualizarte a Illustrator CS5 porque el mercado así lo manda.
3. El software libre es lo mejor.
4. Un diseñador que no trabaje con Mac no es un diseñador.
5. Sin tableta gráfica nunca serás un buen diseñador.
6. Cómprate una réflex. Todo diseñador debe además ser fotógrafo.
7. Viste cool. Tu aspecto exterior debe decir que “eres diseñador”.
8. No compres nunca el trabajo de otro, si no sabes diseño web aprende pero no compres una plantilla de otro.
9. Descarga todos los tipos, texturas, tutoriales y recursos que encuentres en la red.
10. Usa la Comic Sans.
11. Se autoreferente y creete superior a tus colegas.
27.6.11
Pulpo de Serigrafía
En la serigrafia textil se emplea dos tipos de mesas de impresión, una tiene un sistema de topes, y la otra sujeta las matrices con un sistema de garras, esta última es el pulpo de serigrafia.
En estos videos se pueden apreciar en detalle los elementos que componen una calesita para la impresión serigráfica textil.
Básicamente posee dos elementos, un sistema de portaprendas y un sistema de sujesión de las matrices.
El sistema de portaprendas en este caso puede controlar la distancia del tablero hasta el eje del sistema que sujeta las matrices.
El portaprendas puede estar forrado en cuerina, lo que permite una mejor absorción de la presión que se ejerce con la racleta al imprimir y aisla al tablero de la humedad que puedan pasar las tintas.
En las calesitas el sistema de sujeción de matrices se fija a un disco montado sobre un eje central sujeto por rulemanes para que el conjunto sea fuerte, gire con facilidad y no tenga movimientos indeseados.
Las garras que se montan en las calesitas se mantienen levantadas gracias a unos resortes.
Como vemos en el video del pulpo de serigrafia textil, el funcionamiento es sencillo, se registran las partes que componen el diseño, después puede introducirse el material a imprimir en el portaprendas y se imprime y se gira el sujetador de matrices para estampar el color siguinete, se repite hasta completar el diseño.
En las calesitas para impresión manual se puede contar con la posibilidad de utilizar hasta ocho colores, teniendo en cuenta que por cada color se utiliza una matriz, siendo las más utilizadas las calesitas de cuatro y seis colores.
En máquinas automáticas este número puede llegar hasta catorce.
Pueden bajar de acá los planos para realizar una máquina para estampar y realizar su propia empresa serigráfica.
En estos videos se pueden apreciar en detalle los elementos que componen una calesita para la impresión serigráfica textil.
Básicamente posee dos elementos, un sistema de portaprendas y un sistema de sujesión de las matrices.
El sistema de portaprendas en este caso puede controlar la distancia del tablero hasta el eje del sistema que sujeta las matrices.
El portaprendas puede estar forrado en cuerina, lo que permite una mejor absorción de la presión que se ejerce con la racleta al imprimir y aisla al tablero de la humedad que puedan pasar las tintas.
En las calesitas el sistema de sujeción de matrices se fija a un disco montado sobre un eje central sujeto por rulemanes para que el conjunto sea fuerte, gire con facilidad y no tenga movimientos indeseados.
Las garras que se montan en las calesitas se mantienen levantadas gracias a unos resortes.
Como vemos en el video del pulpo de serigrafia textil, el funcionamiento es sencillo, se registran las partes que componen el diseño, después puede introducirse el material a imprimir en el portaprendas y se imprime y se gira el sujetador de matrices para estampar el color siguinete, se repite hasta completar el diseño.
En las calesitas para impresión manual se puede contar con la posibilidad de utilizar hasta ocho colores, teniendo en cuenta que por cada color se utiliza una matriz, siendo las más utilizadas las calesitas de cuatro y seis colores.
En máquinas automáticas este número puede llegar hasta catorce.
Pueden bajar de acá los planos para realizar una máquina para estampar y realizar su propia empresa serigráfica.
24.6.11
7 ideas básicas para el ejercicio del Diseño Gráfico
Ser diseñador gráfico no es hacer dibujitos ni tener un ordenador con el Photoshop instalado (aunque algunos lo piensen), pero tampoco es simplemente haber estudiado unos años para tener un título que nos acredite como tal..
Se pueden señalar una series de ideas para el ejercicio del diseño gráfico que pueden ayudarnos a ser mejores profesionales además de definir un poco más esta profesión:
- El diseño gráfico no es arte, ni los diseñadores gráficos artistas (al menos mientras ejercemos como diseñadores) y por tanto nuestro trabajo no será visto como una obra, sino como una manera de comunicar algo a alguien, y de nuestra reflexión, estudio y resolución dependerá que esa comunicación sea efectiva o no.
- La computadora es solo una herramienta más y aunque nos facilita sobremanera el trabajo a los diseñadores gráficos, no deja de ser eso, una herramienta más, al igual que lo es el cutter, el lápiz, la impresora, el 3M, etc. Si confiamos en que la computadora o un software en concreto nos solucionará todos los problemas que surjan en un proyecto, el problema será mayúsculo y la creatividad escasa.
- Las tendencias son un arma de doble filo, pueden servirnos de inspiración, pero basar un diseño única y exclusivamente en una tendencia pasajera hace de nuestro trabajo algo rapidamente perecedero.
- Se crítico con tu propio trabajo, no te quedes con la primera idea, busca, analiza y encuentra la mejor solución para cada proyecto.
- El diseño no es bonito o feo, funciona o no funciona. Basar un diseño solo desde el punto de vista estético es caminar hacia el fracaso. El diseño gráfico debe identificar, informar y promocionar, analiza tu diseño y comprueba si cumple las necesidades y objetivos que después en la calle le serán reclamados.
- Un diseñador gráfico no estudia y después trabaja, todo el que pretenda trabajar de manera eficaz debe seguir formándose día a día durante toda su vida laboral, de lo contrario en poco tiempo quedará desfasado.
- El cliente no siempre tiene la razón y el no dársela cuando no la tiene hará que tus trabajos ganen en coherencia y el resultado final para el cliente sea mucho más efectivo. Incluso es mejor renunciar a un trabajo que realizarlo bajo unas premisas erróneas y predestinadas al fracaso, piensa que ese trabajo al fin y al cabo siempre será relacionado contigo y puede hacerte perder credibilidad ante otros posibles clientes.
22.6.11
21.6.11
Cómo enviar originales a la Imprenta. Parte 5: Preparación del material y su envío
Adjunta una copia impresa del trabajo debidamente anotada
No hay nada peor que recibir un trabajo que sea "misterioso", del que no sepamos qué aspecto debe tener (y, a veces, qué tipo de archivo es). Y, si no puedes enviar un papel impreso (aunque sea en blanco y negro, y como referencia), adjunta un documento PDF con un texto o un e-mail.

Un archivo ''misterioso'' llamado "Afganistan"..
¿que será?
¿Una caricatura de un talibán?
¿Un mapa político de Afganistán?
¿Tendrá indicadas las carreteras y los ríos?
¿Se verá un indicador de escala?
¿Qué aspecto debe tener la tipografía?
¿Será un texto, será una fotografía?
¿Con qué programa se abrirá?
¿que será?
¿Una caricatura de un talibán?
¿Un mapa político de Afganistán?
¿Tendrá indicadas las carreteras y los ríos?
¿Se verá un indicador de escala?
¿Qué aspecto debe tener la tipografía?
¿Será un texto, será una fotografía?
¿Con qué programa se abrirá?
Quien reciba el trabajo debe entenderlo con un simple golpe de vista. No des nada por sobrentendido ni seas ambiguo. Al escribir anotaciones (con letra clara y sin faltas de ortografía), sé conciso y dí simplemente lo que quieres. De nada vale luego decir "Hombre, yo te quería decir que…"
Por ejemplo; una anotación errónea: "Arreglar foto". Una anotación más correcta: "Aclarar sombras y mayor detalles en medios tonos".

Debes marcar y agrupar bien todo. Las diapositivas de un tema, dentro de un sobre marcado. Los CD-ROMS del trabajo, lo mismo. Ytodo junto con pruebas de impresión referenciadas, dentro de un sobre rotulado.
Se ordenado y limpio con el material que entregas
Se ordenado y limpio con el material que entregas
Las páginas deben ir ordenadas. Los ficheros dentro del CD-ROM deben ir ordenados en carpetas lógicas (ni todo revuelto ni ocho mil carpetas unas dentro de otras).
El material físico, diapositivas, fotografías de papel, originales de mano, etc… debe ir bien marcado (a qué publicación o trabajo pertenecen, protegido contra el deterioro y con las indicaciones necesarias para su reproducción adecuada).
Pon extensiones a los ficheros y evita los nombres excesivamente largos
Aunque trabajes en un sistema como el Macintosh clásico, que no las necesita, es muy conveniente añadirlas por dos razones:
- Hay sistemas (como Windows) que identifican los archivos sólo por la presencia de la extensión.
- Los usarios de esos sistemas (y muchos de Mac) identifican un fichero de un golpe de vista sólo con ver la extensión que tienen.
No envíes archivos ''problemáticos''
Cualquier archivo que te dé problemas, se los dará a la fotomecánica. Si envías uno así con la idea de pasar la bola al siguiente, no es una buena idea. Si un documento produce un error PostScript al imprimir es muy posible que también le ocurra al impresor. Soluciónalo.
No envies nada innecesario o duplicado
No hay nada que confunda más a una persona que recibir un lote de cosas sin distinguir lo necesario de lo que se envía por accidente o desidia. No obligues al receptor a bucear entre mil ficheros y carpetas duplicadas o innecesarias.
Puedes, en caso de duda, enviar dos versiones en formatos distintos. Por ejemplo: Enviar todo en PDF pero adjuntar una carpeta con los documentos originales de InDesign por si acaso. Pero entonces, avísa de ello y dí que es cada cosa ("adjunto carpeta con los originales de InDesign por si fuera necesario").
Comprueba los discos que envías
Siempre, siempre, siempre comprueba que el disco que envías fuera se puede abrir. Sácalo de tu computadora, vuelve a meterlo (en el lector de CD_ROMs, la grabadora que lo hizo no vale) y abre un archivo cualquiera. Si no lo haces siempre, algún día lo lamentarás..
Deja un teléfono o dirección de contacto
Con todos tus trabajos asegúrate siempre de que va una identificación de qué trabajo es, de quién lo ha hecho y de cómo contactar con esa persona. Eres un profesional, prepárate unas etiquetas.
Ejemplo de identificación correcta:
Revista ''InfoNews'' nº 23
Diseño: mdg
Av. Siempre Viva 742 (Springfield)
Tel: 15 5846 7407 (de 9 a 18 horas)
Contacto: Martín D. Gitnacht
info@m-dg.com.ar
Diseño: mdg
Av. Siempre Viva 742 (Springfield)
Tel: 15 5846 7407 (de 9 a 18 horas)
Contacto: Martín D. Gitnacht
info@m-dg.com.ar
Ejemplo de identificación incorrecta:

Atente a los términos del servicio contratado
No debes pedir algo que no contrataste… y esperar que te lo hagan sin cobrar, que te lo hagan bien o, siquiera, que te lo hagan.
Cualquier trabajo que suponga sobrecarga de trabajo para los que reciben es fácil que sea añadido a la factura. Si no quieres que eso ocurra, incluye en los términos previos que deben avisarte para cualquier cambio o imprevisto que pueda surgir y que no debe proseguirse con el trabajo si no es así.
De ahí la necesidad de proporcionar un contacto claro y conciso.
…Y haz que tu cliente se atenga contigo a los términos del servicio
Cuando entregues al cliente las pruebas que hayas acordado, verás que las pruebas de textos (donde se deben ver los errores) se convierten en "Ah, sí. Queda muy bien", y que las pruebas de color se convierten en pruebas de corrección de texto y que… ¿Para qué seguir?
Por eso, cuando le entregues al cliente las pruebas, pídele que firme un "leido y conforme" con fecha. En el caso de pruebas de color, te diría incluso que pongas por detrás un sello de "Visto y conforme, el cliente:" en el margen fuera de las páginas.
A algunos, esto puede ponerles un poco tensos. Explícaselo. Se amable pero firme. Verás como las pruebas empiezan a mirarse con seriedad y verdadera atención.
Puedes elegir no hacerlo, obviamente, pero el ahorro de tiempo y dinero que puede suponer esto para ambas partes es a veces notable.
Graba los discos CD-ROM con el sistema ISO-9660
Ese es el sistema más compatible de ficheros de CD-ROM que existe. Lo puede leer cualquier ordenador: Macintosh, Windows, Unix, Linux… Pero, en su especificación más antigua, en este sistema los ficheros sólo pueden tener hasta ocho carácteres de nombre y tres de extensión, que no admite espacios, acentos y similares.
Ejemplo de nombre correcto:
MDG01.EPSEjemplo de nombre incorrecto:
Imágenes de mi viaje a Calamuchita.epsfPor eso mismo, cuando crees los ficheros, en los nombres, evita poner más de 25 carácteres y las vocales acentuadas, eñes y cosas así. Cada día hay menos riesgo con esto pero es una costumbre que evita problemas en muchos casos.
Y para terminar…
Suerte (5%) y atención (95%).
Y pregunta cualquier duda que tengas a tu impresor o preimpresor. Saber las especificaciones del trabajo es imprescindible para lograr una buena compenetración.
18.6.11
6 tips para una buena Usabilidad web
En algunas ocasiones en nuestro afán por demostrar todos lo que sabemos de diseño web sobrecargamos nuestras páginas web (o peor todavía, las páginas web de nuestros clientes) con funcionalidades que no son realmente necesarias. Con permiso del diseño, nuestra mayor ambición a la hora de crear una página web ha de ser, conseguir un buen grado de usabilidad. Trataremos que nuestros usuarios contraten o instalen nuestro producto X en un tiempo N . Nuestro grado de usabilidad dependerá de nuestro tiempo N, cuando menor sea este, mayor será la usabilidad de nuestra página web.
Consejos para una buena usabilidad:
- El texto debe ser legible. Aunque parezca extraño, y sea una regla básica en el diseño, por algún motivo a la hora de seleccionar un fondo para nuestro texto nos enfocamos en colocar elementos que pueden ser muy bonitos, pero que entorpecen la legibilidad de la información. Por ejemplo, puede que se te ocurra utilizar una fotografía en grande a modo de background siguiendo las actuales tendencias en el diseño web, pero no coloques ningún tipo de parche para que el texto sea legible, o aun peor utilizar patrones. Si vas a utilizar los mismos como fondo general, intenta utilizar blanco como fondo para el contenido. La información que se ha colocado en el sitio es para que los visitantes lo lean, así que asegurate de que sea así
- Limita el uso de “adornos” en la página web. ¿A qué me refiero con adornos?.. Pues a la utilización exagerada de elementos multimedia. Si sabes utilizar Flash no hagas todo tu sitio en Flash. Esto puede hacer que tu sitio sea muy pesado. Y pues, al exagerar con estos elementos lo único que logramos es matar nuestro diseño, ya que las personas no esperaran a que todo el sitio cargue para ver tu información.
- Realiza un buen menú de navegación. En ciertas ocasiones los diseñadores deseamos romper con los patrones de diseño y decidimos hacer menús de navegación que no lo parecen, y esto no resulta para nada funcional. O peor aún, jugamos con el y colocamos los botones en diferentes lugares. Hemos de evitar confundir al usuario.
- Asegurate de que tu diseño se ve en diferentes resoluciones. Yo sé que por ser diseñadores solemos tener una tarjeta de video genial con una resolución alucinante, pero no todos los usuarios de Internet tienen la misma tarjeta que tú, así que asegurate de que su diseño se pueda ver sin problemas en una resolución 1024×768.
- Ofrece diálogo. No hay mejor conexión con nuestros usuarios y posibles clientes que el diálogo directo. Te recomiendo siempre en la medida de las posibilidades de tu proyecto web ofrezcas esta opción ( através de número especiales o el mismo Skype). Por muy sencilla que sea la interfaz de nuestra página web existe una parte significativa de los internautas que no está familiarizada con el uso de las tecnologías a los que se les van a presentar problemas que ni siquiera imaginarías
- Orden y Visibilidad. Nuestra misión es ofrecer al usuario lo que busca en el menor tiempo posible, por ello te recominedo utilices buscadores en partes visibles de la web y diseñes una buena estructura de menús desplegables, sobretodo en páginas de gran contenido como pueden ser las tiendas online con un gran número de productos.
12 modos eficaces para presentar el diseño de un logotipo
Después de estar horas y días delante de la computadora para prepararse para presentar a su cliente aquel diseño de logotipo.. ¿Qué debería hacer para estar seguro que el diseños sea aceptado?
Algunas puntas que pueden ayudar en la presentación de un logotipo a su cliente:
1. Hablar del diseño a sus clientes.
Después de hacer su diseño de logotipo, haga una composición sobre ello. Explique el diseño bien, dando motivos de por qué colocó esto y aquello. Sería hasta más eficaz si explica la unión del diseño al auditorio objetivo, a la identidad de compañía y otros. También, si hay partes en donde ha incorporado sugerencias del cliente, luego sitúa esto en su composición. Su cliente será capaz de apreciarlo mejor si habla del logotipo realmente bien.Algunas puntas que pueden ayudar en la presentación de un logotipo a su cliente:
1. Hablar del diseño a sus clientes.
2. Explicar opciones en color.
Los colores que usa pueden tener un efecto diferente y el sentido a su diseño. De este modo, asegúrese que utiliza los colores que satisfarían la identidad de la compañía. Explique el sentido de los colores que decidió usar.
3. Tener un impacto visual bueno para una primera impresión.
Con el primer vistazo, asegúrese que su cliente será impresionado y que le gustará esto hasta sin la explicación. Recuerde que usted no explica a cada uno que mira su diseño. El logo tiene que tener un impacto visual bueno a los espectadores.
4. Vista previas de algunas partes del logotipo cuando sea necesario.
Sólo hacer esto si tiene que comprobar una imagen o alguna parte del logotipo que el cliente solicitó. Por ejemplo, puede dejar a sus clientes elegir ente varios diseños de detalle, si esto satisface su gusto.
5. Presentar opciones de diseño diferentes.
Presente tres a cinco opciones de diseño basadas en un tema. Esto hará que el cliente vea que ha trabajado mucho en el proyecto y los honorarios que ellos le pagan lo merece. Pero no haga cinco diseños con varios temas, ya que sinó lo hará más difícil de elegir. Incluya variaciones del diseño de como aparecerá en blanco y negro y escala de grises.
6. Haga que el aspecto del diseño sea profesional.
Cada logotipo debería parecer profesional sobre todo lo que será usado. Aunque, hay veces (la mayoría de los casos) que los clientes eligen el logotipo más feo. Esto realmente depende del tipo comercial, pero de todos modos, debería parecer profesional.
7. Mostrar la aplicación práctica del logotipo.
Su cliente apreciará su diseño si le muestra como esto parecera cuando esté colocado en tarjetas, sitio Web, papel de escribir, camisetas, lapicerass y otros materiales. Haga el logotipo "vivo" ante sus ojos entonces ellos podrían ver que queda bien donde quiera que usted lo use.
8. Estar confiado con su diseño.
Aparte de ser positivo, ser confiado con su trabajo. Usted encontrará más fácil para presentar su diseño si usted es confidente con lo que ha hecho. Hágalo con la confianza y nunca fallará.
9. Ser paciente con su cliente.
Si su cliente indica muchas cosas a modificar en su diseño.. Tiene que ser paciente y respetuoso con sus clientes. Sólo déjele hablar y usted contesta sus preguntas respetuosamente. No se haga loco. Tener una conversación civilizada (aunque sepa que no tiene razón).
10. Mostrar su buena dispocisión de escuchar.
Cuando usted se dirige a su cliente mirelo a los ojos. Y cuando él habla, no mire hacia otro lado. De este modo él sabra que usted quiere escucharlo.
11. No dibatir con su cliente.
Si el cliente quiere algo y usted quiere algo más, no discuta con él. En vez de insistir en su punto de vista, usted debería buscar el terreno neutral.
12. Aceptar rechazo y sugerencias.
Cuando su cliente le dice que quiere esto en vez de lo otro, hágalo luego. Pero si usted no lo encuentra conveniente para el diseño, usted podría explicárselo también bien. Recuerde que el cliente es quién usa el diseño y lo paga, no usted.
La cosa más importante en la presentación de un logotipo es hacer su parte antes de la presentación. Hay que estar listo para ello así puede vender sus diseños con eficacia. También tiene que tener una buena actitud en relación con sus clientes.
Visto en Naldz Graphics.
17.6.11
Influencias
Esquema de las influencias que tiene el cliente a la hora de decidir si contratarnos,.. o decidirse por el proyecto que le presentamos.
12.6.11
11.6.11
Diferencias entre Arte y Diseño
El Arte inspira. El Diseño motiva.
El Arte es interpretado. El Diseño es entendido.
El Arte es un gusto. El Diseño es una opinión.
El Arte da un mensaje diferente a todos. El Diseño da el mismo mensaje a todos.
El Arte es un talento. El Diseño es una habilidad.
10.6.11
CV DG. Que hacer y que no
Uno de los puntos mas importantes de un diseñador es la
primera impresión que da. Una de las principales y por no decir la primera es nuestro CV. Hay de muchos tipos: Bonitos, Feos, Tecnicos, Infograficos...
Aquí vamos a tratar de hablar sobre ciertos CV's averiguar las nuevas tendencias y sobre todo averiguar que CV es el mas adecuado para ti. Vamos a analizar 5 CV's distintos, pasando por 4 tipos: Diseñador Gráfico (Normal), Diseñador Gráfico (Infografía), Diseñador Gráfico (Infografía Recargada), Ilustrador (Normal), ¿ Diseñador Gráfico ? ...?
Empezamos el análisis.
1º Diseñador Gráfico (Normal)Aquí vamos a tratar de hablar sobre ciertos CV's averiguar las nuevas tendencias y sobre todo averiguar que CV es el mas adecuado para ti. Vamos a analizar 5 CV's distintos, pasando por 4 tipos: Diseñador Gráfico (Normal), Diseñador Gráfico (Infografía), Diseñador Gráfico (Infografía Recargada), Ilustrador (Normal), ¿ Diseñador Gráfico ? ...?
Empezamos el análisis.
Aquí podemos ver una imagen minimalista, bien estructurada y bonita!
La información que nos interesa esta a la vista, dispone de unos colores atractivas a pesar de ser pocos. No hay mucho mas que comentar es un CV Perfecto de un diseñador serio.
Si yo fuera el director de personal de una agencia de publicidad: LO CONTRATARIA.
2º Diseñador Gráfico (Infografía)
Entramos en terreno de tendencias. Este es un CV muy vistoso muy gráfico, aquí la principal función es disponer de todos los datos de una manera rápida y gráfica lo cual lo hace muy atractivo este CV. Unos colores, lastima del fondo y una composición trabajada hacen de este CV actual, dinámico y moderno
Si yo fuera el director de personal de una agencia de publicidad: LO CONTRATARIA.
3º Diseñador Gráfico (Infografía)
Tendencias... He aquí un ejemplo de como no hacer un CV, Puede que sea muy gráfico, pero no tiene una información clara. No sabemos su nombre, ni su edad, ni tan solo de donde es. Tiene una composición bonito igual que los colores, pero se a olvidado de la principal funcionalidad de un CV. Esto no puede llamarse CV porque falta información.
Si yo fuera el director de personal de una agencia de publicidad: NO LO CONTRATARIA.
4º Ilustrador (Normal)
Otro CV gráfico, si buscamos un ilustrador y vemos este CV rápidamente lo sabremos. El concepto de las múltiples utilidades de nuestro usuario y el pulpo con los tentaculos también denotan cierta creatividad. Me parece fantástico.
Si yo fuera el director de personal de una agencia de publicidad: LO CONTRATARIA.
5º ¿Diseñador Gráfico?
Realmente me deja sin palabras. Vamos a resumirlo poniendo notas
Color -3
Composición 4
Concepto -10
Aquí tenemos un claro ejemplo de lo que no hay que hacer NUNCA
9.6.11
Reloj DG
Reloj diseñado por Nurcan Durmaz, ideado para mantener la salud física de los diseñadores que pasan muchas horas sentandos frente a la computadora.
Se recomienda parar cada 20 minutos y hacer uno de estos tres ejercicios.
8.6.11
I'm Comic Sans, Asshole.
Un monólogo humorístico
BY MIKE LACHER
Listen up. I know the shit you've been saying behind my back. You think I'm stupid. You think I'm immature. You think I'm a malformed, pathetic excuse for a font. Well think again, nerdhole, because I'm Comic Sans, and I'm the best thing to happen to typography since Johannes fucking Gutenberg.
You don't like that your coworker used me on that note about stealing her yogurt from the break room fridge? You don't like that I'm all over your sister-in-law's blog? You don't like that I'm on the sign for that new Thai place? You think I'm pedestrian and tacky? Guess the fuck what, Picasso. We don't all have seventy-three weights of stick-up-my-ass Helvetica sitting on our seventeen-inch MacBook Pros. Sorry the entire world can't all be done in stark Eurotrash Swiss type. Sorry some people like to have fun. Sorry I'm standing in the way of your minimalist Bauhaus-esque fascist snoozefest. Maybe sometime you should take off your black turtleneck, stop compulsively adjusting your Tumblr theme, and lighten the fuck up for once.
People love me. Why? Because I'm fun. I'm the life of the party. I bring levity to any situation. Need to soften the blow of a harsh message about restroom etiquette? SLAM. There I am. Need to spice up the directions to your graduation party? WHAM. There again. Need to convey your fun-loving, approachable nature on your business' website? SMACK. Like daffodils in motherfucking spring.
When people need to kick back, have fun, and party, I will be there, unlike your pathetic fonts. While Gotham is at the science fair, I'm banging the prom queen behind the woodshop. While Avenir is practicing the clarinet, I'm shredding "Reign In Blood" on my double-necked Stratocaster. While Univers is refilling his allergy prescriptions, I'm racing my tricked-out, nitrous-laden Honda Civic against Tokyo gangsters who'll kill me if I don't cross the finish line first. I am a sans serif Superman and my only kryptonite is pretentious buzzkills like you.
It doesn't even matter what you think. You know why, jagoff? Cause I'm famous. I am on every major operating system since Microsoft fucking Bob. I'm in your signs. I'm in your browsers. I'm in your instant messengers. I'm not just a font. I am a force of motherfucking nature and I will not rest until every uptight armchair typographer cock-hat like you is surrounded by my lovable, comic-book inspired, sans-serif badassery.
Enough of this bullshit. I'm gonna go get hammered with Papyrus.
5.6.11
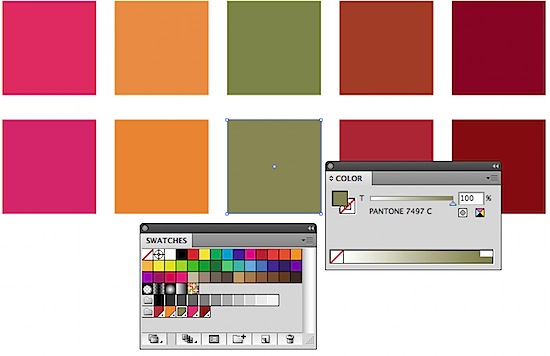
Convertir CMYK a Pantone
La conversión de colores entre los sistemas de color es una historia de nunca acabar para los diseñadores..Un secreto poco conocido dentro de Illustrator es encontrar, con gran velocidad y precisión, el color Pantone mejor se adapte a sus equivalentes CMYK.
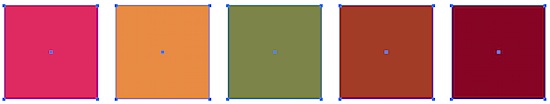
Escoja los colores CMYK con los que quiera trabajar.
Escoja los colores CMYK con los que quiera trabajar.


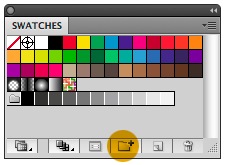
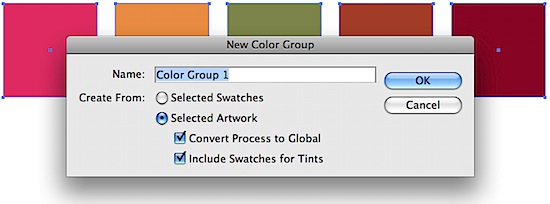
Seleccionar todos los objetos y haga clic en el botón New Color Group (Nuevo grupo de colores).

La configuración por defecto Convet Process to Global (Convertir proceso a Global) no necesita ser modificada.
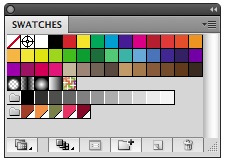
Precione OK. Esto da lugar a un nuevo grupo de colores, donde los colores seleccionados se agrupan dentro del panel Swatches (Muestras). Note el triángulo blanco que se añade a las muestras, lo que significa que los colores son "Globales".
Precione OK. Esto da lugar a un nuevo grupo de colores, donde los colores seleccionados se agrupan dentro del panel Swatches (Muestras). Note el triángulo blanco que se añade a las muestras, lo que significa que los colores son "Globales".

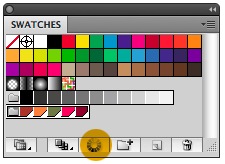
Seleccione la carpeta del grupo de colores en el interior del panel Swatches. Cuando se hace esto se obtiene una nueva opción, un icono nuevo, llamado Edit or Apply Color Group (Editar o Aplicar grupo de colores). Haga clic en este icono.

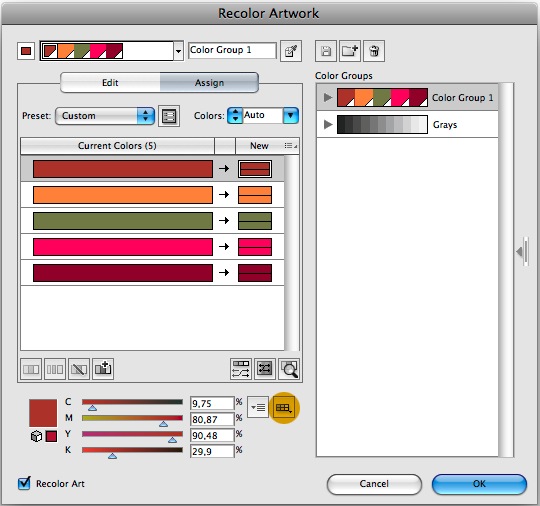
Ahora tenemos una nueva ventana llamada RecolorArtwork (Cambiar el color de obra de arte). Nuestro grupo de colores se ha seleccionado en esta ventana. Como puede ver, el primer color del grupo de colores se selecciona y vemos su valor.
El botón resaltado en esta imagen (Limits the color group in a swatch library), es la herramienta que necesitamos. Este botón lleva todo el grupo de colores y los límites de sus colores a una biblioteca de muestras especificado como Pantone! Por lo tanto, vamos a encontrar la biblioteca de muestras de Pantone.

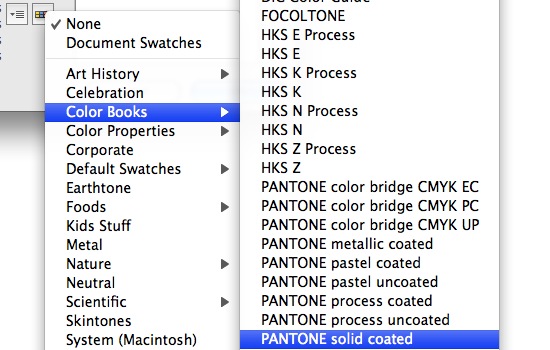
Haga clic y mantenga pulsado este botón. Dentro de una gran selección de bibliotecas de muestras abierta elegir Color Books (libros de color) y seleccione: Pantone solid coated.

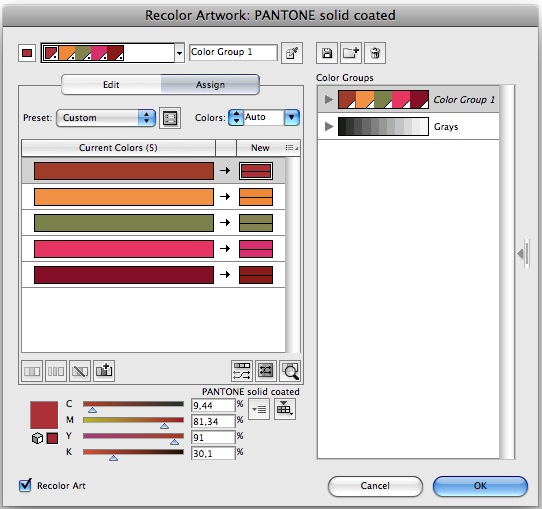
Ahora mira la diferencia que tenemos:
Sobre el botón que acaba de publicar dice: PANTONE solid coated y en la esquina superior izquierda se ve que un punto se ha añadido al triángulo blanco, lo que significa que ahora han cambiado el grupo de colores a los colores Pantone.

Antes de hacer clic en Aceptar estar seguros de que Recolor Art (Volver a colorear ilustración) esté seleccionada. Ahora usted puede hacer clic en el botón OK y en Sí en el cuadro de diálogo que verifica que desea cambiar el grupo de colores.
Puede comprobar que todo ha ido según lo planeado. Echa un vistazo a esta última imagen:
La fila superior de color son los colores originales y por debajo es lo mismo, ahora convertido en Pantone.
También se ve en el panel Swatches que el color sigue ahí, pero ahora con ese punto en el mismo y el panel Color confirma que usted tiene un Pantone. 
3.6.11
Los errores mas comunes en el diseño de folletería
ERROR Nº 1. No resumir. Intentar incluir demasiado.
Uno de los errores mas comunes por parte del cliente es querer poner toda la información de la empresa en el folleto. Es nuestro deber como diseñadores diagramar el contenido y ofrecer al cliente las mejores alternativas para dar a conocer su producto o servicio con un texto simple de leer y resumido en palabras.
Seguramente en todo caso hay excepciones, pero siempre se debe intentar reducir los párrafos extensos, reemplazándolos por listados con viñetas de los puntos principales u otros recursos.
ERROR Nº 2. Abusar de los tipos de letras.
La tipografía, mas allá de las palabras, comunica. Si utilizamos demasiadas topografías lo único que lograremos será caos en el mensaje.
A veces el diseño exige un cambio de fuente para diferenciar algún titular o destacado, pero lo máximo recomendable, de ser necesario, son dos tipos de fuentes.
En mi caso particular prefiero trabajar con las familias de fuentes, en donde podemos encontrar distintos cuerpos, itálicas, etc.
Como bien recomiendan en el artículo original, ante cualquier duda siempre es recomendable recurrir a las tipografías clásicas san serif como Arial o Helvetica o, en caso de necesitar una fuente mas formal, utilizar fuentes serif como Times o Palatino.
ERROR Nº 3. No cortar párrafos extensos con titulares.
En este punto volvemos un poco sobre el Error Nº 1, pero vale la pena hacer incapié sobre él. Si el cliente querría hacer llegar una carta a sus futuros clientes posiblemente ni nos contrataría. Por lo tanto, evitar los párrafos extensos con una buena diagramación del contenido basado en titulares es fundamental para cautivar la lectura de quien agarre el folleto.
Salgamos por un minuto de nuestro rol de diseñadores y ubiquémonos en el papel de quien recibe el folleto. Si nos dan un folleto con puro texto lo mas seguro es que lo tiremos o ni lleguemos a leer la mitad del mismo. Muy diferente es cuando encontramos titulares o destacados que captan la atención de inmediato e invitan a leer el resto del mensaje.
ERROR Nº 4. Rellenar cada espacio en blanco.
Esto seguramente ya lo habrán leído y escuchado hasta el hartazgo. Pero es una gran verdad. Debemos contener esa necesidad de completar todo espacio en blanco que nos quede como si fuera un álbum de figuritas.
Para entender la necesidad de los espacios en blanco es conveniente compararlos con los espacios verdes de grandes ciudades. Estos son necesarios para respirar aire puro. Lo mismo sucede en un folleto, en donde uno encuentra ese “aire” en el diseño mediante un espacio en blanco o márgenes generosos.
ERROR Nº 5. Utilización de muchos colores.
Que los colores sean combinables no quiere decir que haya que utilizarlos todos. Digo esto porque muchas veces uno puede buscar inspiración en cuanto a combinación de colores en sitios como ColourLovers.com o similares y encontraremos paletas muy bonitas de 6 colores recomendados. No por esto debemos utilizar los 6 colores en el texto! Debemos intentar reducir el caos…
Mantener un color para los titulares, otro para los subtítulos y otro para el cuerpo del mensaje, mantendremos un orden visual.
Tambien podemos tomar los colores del logotipo para comunicar de forma homogenea el mensaje.
ERROR Nº 6. Utilizar imágenes en calidad baja.
La resolución de las imágenes para gráfica es un punto sumamente importante y que no se puede descuidar. Hoy en día con la fotografía digital es muy fácil conseguir imágenes, mas aún en el caso de que los recursos del cliente no den para la contratación de un fotógrafo profesional.
Por otro lado, la facilidad que otorgan los bancos de imágenes es otra buena salida para obtener imágenes profesionales a bajo costo.
Visto en diegomattei blog.
Visto en diegomattei blog.
12 consejos para vender diseño
1. Comprender y Conocer la naturaleza del cliente
Algo fundamental es conocer al cliente. Especialmente el gusto del cliente, porque al final será él quien elija el diseño, y nos ahorraremos tiempo si desde el principio diseñamos en base a su gusto. Claro que podemos proporcionar nuestro toque de originalidad, pero básicamente la naturaleza del cliente debe reflejarse en el diseño.
Algo fundamental es conocer al cliente. Especialmente el gusto del cliente, porque al final será él quien elija el diseño, y nos ahorraremos tiempo si desde el principio diseñamos en base a su gusto. Claro que podemos proporcionar nuestro toque de originalidad, pero básicamente la naturaleza del cliente debe reflejarse en el diseño.
2. Considerar algunas de las instrucciones de diseño del cliente
A veces es bueno escuchar las ideas e instrucciones que tiene el cliente para aportar. Muchas veces opinan desde el desconocimiento teórico del diseño pero prestarle atención a sus ideas e instrucciones puede llevarnos a realizar un trabajo que se adapte a su necesidad.
A veces es bueno escuchar las ideas e instrucciones que tiene el cliente para aportar. Muchas veces opinan desde el desconocimiento teórico del diseño pero prestarle atención a sus ideas e instrucciones puede llevarnos a realizar un trabajo que se adapte a su necesidad.
3. Ir con una buena idea y concepto
Está claro que no vamos a diseñar algo con la idea de que el cliente lo rechace, siempre daremos lo mejor de nosotros para diseñar ese proyecto. Para las entrevistas yo en lo personal (sea entrevista via chat , videollamada o personal) trato de ir con ideas y propuestas ya definidas para que el cliente sepa que ya estamos trabajando en su proyecto.
Está claro que no vamos a diseñar algo con la idea de que el cliente lo rechace, siempre daremos lo mejor de nosotros para diseñar ese proyecto. Para las entrevistas yo en lo personal (sea entrevista via chat , videollamada o personal) trato de ir con ideas y propuestas ya definidas para que el cliente sepa que ya estamos trabajando en su proyecto.
4. Hacer un diseño visualmente atractivo
Es bueno mantener las formas y aplicar lo teórico. Hay reglas de diseño y la mayoría de los diseñadores las conocen, pero a veces las reglas están hechas para romperse, y otras veces no hace falta romper las reglas para lograr diseños visualmente atractivos, llamativos y que destaquen.
Es bueno mantener las formas y aplicar lo teórico. Hay reglas de diseño y la mayoría de los diseñadores las conocen, pero a veces las reglas están hechas para romperse, y otras veces no hace falta romper las reglas para lograr diseños visualmente atractivos, llamativos y que destaquen.
5. Mostrar solo los mejores trabajos
Como portfolio, es importante mostrar solo los mejores trabajos. No solo por ocultar aquellos trabajos de los cuales no estemos 100% orgullosos sino también para resumir y lograr un resumen de calidad que contenga nuestros mejores trabajos.
Como portfolio, es importante mostrar solo los mejores trabajos. No solo por ocultar aquellos trabajos de los cuales no estemos 100% orgullosos sino también para resumir y lograr un resumen de calidad que contenga nuestros mejores trabajos.
6. Tener una buena justificación para los diseños
Como decía en otros puntos, hay veces que las reglas son necesarias y aplicarlas nos permitirá realizar una justificación adecuada para cada diseño que presentamos. El tener una buena justificación demuestra que conocemos sobre lo que estamos trabajando y diseñando.
Como decía en otros puntos, hay veces que las reglas son necesarias y aplicarlas nos permitirá realizar una justificación adecuada para cada diseño que presentamos. El tener una buena justificación demuestra que conocemos sobre lo que estamos trabajando y diseñando.
7. Aprender a defender nuestros diseños
No siempre el diseño presentado le agradará al cliente y en este punto es donde toma importancia la justificación y conocimiento sobre el trabajo realizado. Hay que aprender que, aunque el cliente “siempre tiene la razón”, podemos defender y justificar el diseño presentado de forma tal que el cliente lo entienda y acepte, sin imponerle algo que no le gusta.
No siempre el diseño presentado le agradará al cliente y en este punto es donde toma importancia la justificación y conocimiento sobre el trabajo realizado. Hay que aprender que, aunque el cliente “siempre tiene la razón”, podemos defender y justificar el diseño presentado de forma tal que el cliente lo entienda y acepte, sin imponerle algo que no le gusta.
8. Ser paciente con los clientes
La paciencia por sobre todas las cosas. Responder las consultas y dudas la cantidad de veces que sea necesario sin que ésto nos moleste. Dejar en claro las pautas y formas de trabajo, los presupuestos, ser organizados y respetar los tiempos pautados ayuda mucho a que el cliente tampoco se impaciente.
La paciencia por sobre todas las cosas. Responder las consultas y dudas la cantidad de veces que sea necesario sin que ésto nos moleste. Dejar en claro las pautas y formas de trabajo, los presupuestos, ser organizados y respetar los tiempos pautados ayuda mucho a que el cliente tampoco se impaciente.
9. Pedir comentarios
En las reuniones, es importante dejar hablar al cliente, si éste no lo hace, pedir comentarios es una buena técnica para saber qué piensa el cliente sobre el diseño presentado, y qué pretende.
En las reuniones, es importante dejar hablar al cliente, si éste no lo hace, pedir comentarios es una buena técnica para saber qué piensa el cliente sobre el diseño presentado, y qué pretende.
10. No cargar demasiado
A veces pocas palabras e imágenes concisas transmiten más información que un texto plano largo y una imagen compuesta de muchas figuras. Un diseño sobrecargado cansa la vista del usuario y este no visualiza la información más relevante con rapidez, por lo cual pierde el interés y no mira el folleto. El diseño debe contener la información más relevante de forma clara y destacada.
A veces pocas palabras e imágenes concisas transmiten más información que un texto plano largo y una imagen compuesta de muchas figuras. Un diseño sobrecargado cansa la vista del usuario y este no visualiza la información más relevante con rapidez, por lo cual pierde el interés y no mira el folleto. El diseño debe contener la información más relevante de forma clara y destacada.
11. Terminar los diseños a tiempo o antes
Es importante como dije más arriba, el respetar los tiempos pautados. No solo habla bien de nosotros como profesionales sino que nos permite tener un margen de error y nos da tiempo de corregirlo.
Es importante como dije más arriba, el respetar los tiempos pautados. No solo habla bien de nosotros como profesionales sino que nos permite tener un margen de error y nos da tiempo de corregirlo.
Luego de terminado el trabajo puede sugerirle al cliente otras formas de mejorar la producción. Es importante no quedarse sólo con lo que nos pidieron sino ofrecer más y explicar porqué sería bueno agregar o modificar ciertos aspectos.
Visto en Naldzgraphics.
1.6.11
Calendario DG 2011
Para esta 2º mitad del año les dejo un calendario de los creadores las "7 reglas para entender el diseño y a los diseñadores".
Esta vez han decidido "darle una vuelta" y ampliarlo a 12 puntos y hacer con ellas un calendario con una buena cita sobre la que reflexionar cada mes.
Esta vez han decidido "darle una vuelta" y ampliarlo a 12 puntos y hacer con ellas un calendario con una buena cita sobre la que reflexionar cada mes.
Suscribirse a:
Entradas (Atom)
![:::mdg [graphic design & communication]](http://4.bp.blogspot.com/-_Qmmk1bkI3s/TfuUiRhxZ0I/AAAAAAAAB9M/P_6G_kgwkIA/s1600/header_blog_mdg.gif)










































