27.1.08
Top 50 Inspirational Websites for Designers
Proceso del Diseño Gráfico
Pueden existir infinidad de métodos de Diseño, cada proyecto nos enfrenta a nuevos retos, ningún trabajo es el mismo que otro. Pero podemos comenzar cada proyecto con unas cuantas guías generales y desde allí movernos a lo particular.
El método de diseño se puede dividir en 5 partes:
1) Orden
El orden puede tener dos aspectos el primero es concentrarse en el proyecto; el segundo es el compromiso de seguir un método de diseño.
El concentrarse significa escuchar nuestra intuición al buscar nuevas ideas o soluciones alternas y escuchar las necesidades y o deseos del cliente. El compromiso es tener paciencia para encontrar la solución ideal del proyecto, completar la búsqueda de cada solución y complementar con una auto crítica en cada paso del proceso.
2) Descubrimiento
Debemos saber acerca del proyecto, conocer la compañía, su gente, productos y servicios, diseño anteriores, reputación, estudios de mercado, premios, alianzas y sus competidores.
Desarrollaremos nuestro método propios de aprendizaje, crearemos cuestionarios, utilizaremos sus productos o servicios, cuestionaremos a su competencia o a las personas que saben de ellos.
3) Diseño
El diseño combina una habilidad casi instintiva para reconocer y crear patrones creativos, formula metas y crea estrategias para lograrlas. No se debe temer a la “idea en blanco” si se conoce al cliente y lo que hace seguramente tendremos algo para empezar.
El diseño comienza con una idea, ésta idea se adaptará a las metas deseadas y las circunstancias actuales. Para comenzar se encontrará la estrategia a seguir y lograr lo que el cliente pretende, ya sea expandir el mercado, afianzar una marca o iniciar un producto.
El estudio de la empresa determinará la forma de desarrollo y nos dará ciertas claves visuales. Hablamos del presupuesto y tiempo de entrega. Los elementos de diseño pedirán una cierta tipografía, colores, formas y texturas.
En nuestro tiempo es imprescindible la comunicación y trabajo en equipo. Tendremos pláticas con la gente envuelta en el proceso, con el cliente, fotógrafos, ilustradores, programadores, buró de servicio, departamento de marketing, etc.
Tarde o temprano llegará el momento en que las decisiones de diseño recaerán solo y exclusivamente en el diseñador. Se crearán bocetos de algunas ideas. Algunos funcionarán otros no, pero ese ejercicio nos llevará a diferentes soluciones, que al final se desecharán o escogerán.
Buscaremos un ambiente que nos inspire, estimule y relaje. Estaremos inmersos en nuestro trabajo, buscaremos referencias visuales, así como referencias externas como el cine, los libros, el teatro, la naturaleza, etc.
Al irse desarrollando los bocetos se crearán patrones en nuestro pensamiento visual. Seguiremos esas ideas hasta el final, trabajaremos en cada una para llegar a la solución ideal. En algún momento se dirigirán a soluciones dramáticamente opuestas, cuando la idea lo amerite. Se buscarán soluciones alternas como girar los objetos a 45 grados; utilizar un acercamiento extremo; virar los colores a sus complementarios; cambiar de una tipografía con patines a sin patines o ajustar el tamaño del formato.
Con eso queremos decir que no hay que ser pasivos en la búsqueda de propuestas, al fin y al cabo si las primeras opciones valían la pena regresaremos a ellas.
4) Desarrollo
En ésta etapa todas las ideas, estrategias y elementos de diseño comienzan a tomar forma, interactuando como unidad visual. Es gratificante ver que el proyecto está trabajando en forma correcta. También nos presenta nuevos retos, es aquí donde la jerarquía visual requiere de una prueba crucial, donde el proyecto logra sus metas de comunicación o no.
Se deben tomar decisiones de cual elemento es primero, segundo o tercero; ¿la composición está trabajando para destacar uno u otro objeto?; ¿la imagen principal está bien representada?; ¿la ilustración o fotografía dice lo que debe decir acerca del producto o servicio?; ¿el mensaje satisface las necesidades del cliente?
No estamos hablando de si nos “gusta” o no, estamos hablando de una decisión crucial, de la diferencia entre si el usuario final entiende el mensaje o se queda a medias.
Nos tenemos que preguntar: ¿funciona el mensaje en el diseño¿ y si no funciona preguntarnos por qué no está trabajando. Enfrentar el reto, revisar los componentes del mensaje y componerlos.
5) Aplicación
En todo momento del proceso de diseño tenemos que contactar a los impresores, el buró de servicio, al webmaster, etc. Con el fin de evitar problemas de compatibilidad, especificaciones técnicas, tiempos de entrega, si se va a reproducir en video, CD ROM, en Internet, etc.
Ellos al ser profesionales en su medio les gustará que los tomemos en cuenta, con eso evitamos llegar al último minuto con un PDF y que no lo sepan o no lo quieran manejar.
Trataremos de crear un diseño lo mejor posible, con eso aprenderemos de cada trabajo. Tenemos que poner atención a cada línea, cada píxel, cada trazo, nos costará un poco más de tiempo, pero la gratificación de que nos vuelvan a contratar será nuestra mayor satisfacción. Nuestra responsabilidad es crear algo profesional, muy pocos nos pagarán por nuestro “Arte” nos pagará por nuestro tiempo, nuestras ideas y nuestra dedicación.
17.1.08
10 señales que demuestran que necesitas pasar menos tiempo con la computadora
2) Después de cambiar tu fondo de pantalla piensas: “Un cambio es tan bueno como un día libre”. Lo cambias a como estaba.
3) Te despertaste a mitad de la noche, y estabas soñando que usabas la computadora.
4) Le temes a tomarte un día libre pues podrías quedarte atrás en los lectores RSS.
5) Después de terminar un largo día de trabajo te dedicas a: ver televisión en tu computadora, jugar con la computadora o leer tus Blogs favoritos.
6) Has pasado tanto tiempo en la silla que tu postura se parece a la de los seres humanos de la prehistoria.
7) Tienes lesionados ambos brazos, de tanto escribir.
8) Las amistades ya no se molestan en llamar, simplemente te envían un mensaje por skype, messenger, etc.
9) A aparecido una extraña decoloración en donde tu brazo descansa tanto en la silla como en el escritorio.
10) “Ejercitarte” es sinónimo de mover tu cuello de un lado a otro, y enfocar la vista en objetos alejados.
5 consejos para estimular la creatividad
Lee mucho. No hay mejor manera de aumentar nuestra capacidad de generar ideas que leyendo constantemente. Y no tan solo publicaciones o libros de diseño, sino cualquier libro en general. La ciencia ficción es excelente.El diseñador iletrado siempre encontrará más dificultad para ser creativo y original que uno que no lo es. Muchas veces encontraremos en el libro menos pensado inspiración para un proyecto futuro.
Desconéctate. Cuantas veces que buscás y buscás la solución a un problema durante horas, al punto del agotamiento, y no podés llegar a nada. Es porque muchas veces el concentrarnos en exceso nos provoca bloqueos mentales que nos dejan con la frente sobre el escritorio de trabajo. Salí a caminar o simplemente a respirar aire fresco. Cerrá tu cuaderno un rato. Apaga la computadora. Dale la espalda al escritorio para que relajes tu mente y todo pueda fluir de nuevo.
Pensá al revés. La mayoría de las veces sabés cual es la mejor manera de solucionar un problema, o hacés lo posible por averiguarlo. Pará un segundo y pensá ¿que sucedería si lo hago al revés? Grandes descubrimientos e inventos han sido producto de la casualidad o de errores. Supongamos que tenés que hacer un packaging para una muñeca dulce y tierna. ¿Se te ocurrió utilizar rosado o morado? ¿Y si lo hacemos negro? ¿Transparente? ¿Metalizado?¿De madera?
Conservá TODAS tus ideas. Nunca sabés cuando vas a necesitar de ese sueño alucinante o de esa tonta canción que te inventaste de camino al trabajo. No tires por la borda nada de lo que se te ocurra que siempre te podrá ser de utilidad. Cualquier idea, por más tonta que sea, consérvala. Si podés, llevá siempre un anotador y un lápiz o algo para anotar ideas que te vengan. Cuando requieras un empujón extra en el proceso creativo, podés revisar las ideas que has recolectado y así abrirás más tus posibilidades.
Comparación de culturas
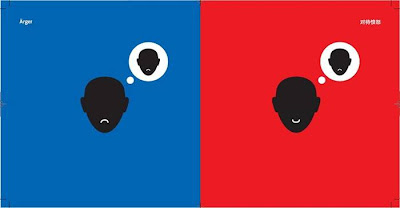
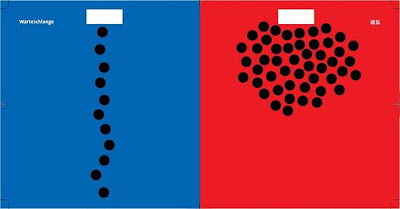
Yang Liu es una diseñadora china que desde los 14 años vive en Alemania. Realizó un experimento de diseño que compara las dos culturas que mejor conoce. A la izquierda la alemana, en azul, y a la derecha la china, en rojo.
Opinions

Way of Life

Punctuality

Contacts

Anger / Displeasure

Queues

View of Myself

Sunday on City Streets

Parties

Restaurants

Stomach Ache

Travelling

Definition of Beauty

Handling Problems

Daily Meals

Transportation

Life of the Elderly

Shower Time

Moods and Weather

The Boss

What’s Trendy

The Child

New Things

Perception of Each Other’s Culture

Diccionario del Diseñador Gráfico
Significado de algunos vocablos que utilizamos:
AEROGRAFÍA: Rama del Diseño Gráfico, especializada en la rotulación de aviones.
ADVERTISING: Amenazar a un Diseñador para que no cante en el área de trabajo.
ALIASING: Ponerse apodos entre los Diseñadores.
BARROCO: Erupción cutánea de los Diseñadores pubertos.
BRANDING: Dícese de la dieta de los Diseñadores alta en Fibra.
BOLD: Detergente utilizado por los Diseñadores.
BOLÍGRAFO: Diseñador Gráfico algo gordo.
BOSQUEJO: Dibujo burdo de un bosque.
CACHE: Atrapar una idea en el aire.
CONVERTIR A CURVAS: Etapa de Dieta de las Diseñadoras en la cual realizan mucho "branding".
COPYWRITE: Acto de transcribir un texto.
CUENTAHILOS: Diseñador Gráfico que no tiene nada que hacer.
CURSIVA: Diseñadora que gusta de las cartas de amor y los diseños con motivos románticos.
DEGRADADO: Se le llama así al Diseñador que se vende muy barato.
DIAPOSITIVA: Un perfecto día para Diseñar.
DREAMWEAVER: Diseñador poco productivo y somnoliento.
ESTILÓGRAFO: Diseñador Gráfico de muy buen vestir.
EPS: Expresión de sorpresa menor que el oops!!
EXTRUSIÓN: Acción de chantajear a un Diseñador para realizar un trabajo determinado.
MACROMEDIA: Prenda interior de vestir de las Diseñadoras Gordas.
MULTIMEDIA: Prenda de vestir interior que se comparten entre las Diseñadoras.
PANTONE: Shampoo suave en gran variedad de colores.
PREPRENSA: Periódico especial para tartamudos.
RIPEAR: Acción de cantar mientras se espera la decodificación de un video.
SCREEN: Película de terror preferida de algunos Diseñadores.
SELECCIÓN DE COLOR: Equipo de futbol Africano.
SEPARACIÓN DE COLOR: Dícese del Diseño Gráfico con tendencias racistas.
TERCERA DIMENSIÓN: Dimensión desconocida para los Diseñadores que no saben dibujar.
WEB: Estado de cansancio de un Diseñador Gráfico.
16.1.08
Como reducir el peso de los PSD
Cuando editamos una imagen con Photoshop, el archivo resultante siempre acaba teniendo varias capas. Además del archivo en bruto, que siempre debemos tener guardado, es más que recomendable guardar por prudencia el archivo retocado manteniendo esas capas. Nos permitirá en el futuro deshacer alguno de los retoques efectuados, eliminar capas, etc. Nunca sabes qué vas a necesitar.
Las opciones habituales para guardar el archivo con capas son el TIFF y el PSD, formato nativo de Photoshop. Para conseguir nuestro propósito usaremos el PSD. Eficaz pero sumamente pesado. Ahora vamos a ver cómo reducir su peso más de un 50% siguiendo unos pasos sencillos.
1. Antes de guardar el archivo haremos todas las capas invisibles. Este es el primer paso para la reducción. ¡Te acabas de ahorrar alrededor de un 25% del peso final del archivo!
2. Es el momento de guardar el archivo en PSD. El programa te preguntará si quieres “maximizar la compatibilidad” de tu archivo (se puede desactivar en las opciones del programa, para que no pregunte cada vez que guardamos un PSD). NO! No queremos que sea compatible al máximo. Para lo único que sirve esto es para hacerlo compatible con la versión 2.5 del programa… ¿Conoces a alguien que todavía la use? Aquí ya se queda otro 20% del peso total. Suma y sigue.
3. El último paso será comprimir el PSD con Winzip o Winrar. Si los configuras para que la compresión sea la mejor, puedes perder hasta otro 20% del peso del archivo original sin haber perdido calidad en absoluto.
Estos son los resultados obtenidos usando un archivo de 3008x2000 a 240 ppp:
- PSD con 5 capas visibles y compatibilidad maximizada: 57.8 Mb
- PSD con 5 capas invisibles y sin compatibilidad maximizada: 44 Mb
- Archivo comprimido en Winrar que contiene el PSD con 5 capas invisibles y sin compatibilidad maximizada: 26 Mb
Así que ya sabés, si manejás muchos archivos PSD o habitualmente los tenés que enviarlos por mail, incluir este tipo de rutinas puede ahorrar un poco de espacio y tiempo de envío sin sacrificar calidad.
Visto en http://www.xatakafoto.com
15 tips al elegir un buen tipo de texto
1. La forma
El ductus representa lo más importante de la letra, su esqueleto. Para una buena legibilidad en el tipo de texto, necesitamos tipografías con un ductus carente de complejidades innecesarias, y que sea lo más simple posible, para que el sobrediseño no sea un elemento distractor. Asi fijamos la atención en lo que estamos leyendo, y no en la forma de la letra.
2. El peso
Cuando hablamos del peso de la letra hablamos de una coherente relación entre el negro que emite la forma, y la luz que entra entre las letras (blanco de página o contraforma). Muchas veces se suele escribir con tipografías light que generan una página demasiado clara. Claro, suele verse muy cool, pero dependiendo de la extensión del texto, suele cansar muy luego. Imagínense a un estudiante universitario estudiando en el bus de noche mientras viaja a la ciudad donde tiene que dar la prueba. Una tipografía demasiado liviana, con una mala luz. Resultado: media página leída y el resto del viaje durmiendo.
3. El Contraste
El contraste se refiere básicamente a la diferencia de grosor entre las verticales y las horizontales. Explicado mejor, la diferencia entre los trazos más gruesos con los más delgados. No quiero dar fórmulas como llegar a un equilibrio adecuado; pero un error sería crear un contraste tan marcado, que se produzca el efecto Bodoni. Yo creo que todos alguna vez nos tocó estudiar de las fotocopias, de las fotocopias, de las fotocopias, de las fotocopias de un paper que nos entregaba el profesor. O sea, sólo se leían las verticales. Una buena tipografía debería resistir varias generaciones de copiado, debe ser robusta sin ser grosera.
4. El eje
Un comentario no atinado y me echo encima cientos de años de historia tipográfica. Muchos conservadores no van a estar de acuerdo conmigo, pero el eje de la tipografía suele ser ligeramente decisivo para una mejor lectura. Cuando presentas tipografías con astas 100% ortogonales, que van marcando el ritmo de una lectura con rectas verticales, no puedes distraerla con curvas que buscan un sentido opuesto. Si hilamos fino, estaríamos trabajando con 2 lenguajes, uno para las curvas, y otro para las rectas. Resultado, el desordenamiento de la frase.
5. Altura x
La altura x mostrará de qué tamaño es el cuerpo legible la letra. Ascendentes y descendentes demasiado largas conseguirán un acortamiento de la línea de cuerpo de texto, que insisto, es donde se concentra la mayor cantidad de la información legible. Es esta diferencia lo que produce por ejemplo que Mrs. Eaves se vea mucho más chica que Times New Roman. En el ejemplo podemos ver caricaturizada este punto.
6. Altura de las mayúsculas
Creo que suele quedar bastante claro con el ejemplo. Antiguamente las mayúsculas se diseñaban del mismo porte de las ascendentes, o en ocasiones más grandes aún. El efecto que provoca una palabra escrita en mayúsculas (como MINEDUC) dentro de la frase suele ser un atentado a la lectura en línea del texto.
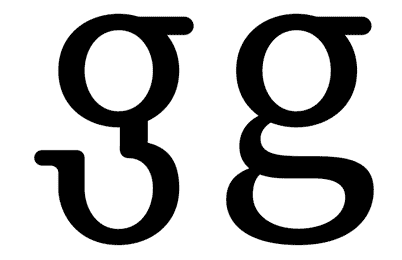
Cuando escribo la palabra “Garamond” con Garamond siento, siento como si la “G” fuera un dinosaurio y la “a” fuera su presa.
7. Terminaciones
Cuando ocupamos una tipografía para escribir un texto, muchas veces tenemos que verla en grande, como en avisos publicitarios, etc. Ya que se usa como tipografía corporativa. El simple hecho que esté mal dibujada es más que una buena razón para descartarla. La gran mayoría de las tipografías tienen horribles terminaciones, y eso los diseñadores no lo deberíamos tolerar.
8. Gris de texto, o gris de textura
Hilando ya un poco a niveles más macro, nos encontramos con este curioso punto. Cuando escribimos un texto, y vemos la textura que produce el bloque (conjunto de letras juntas), esta debe estar homogénea. Si hay letras que resaltan porque están más gruesas que otras, es porque el tipo de texto está mal diseñado. Muchos tipógrafos exageran engrosando las verticales de las mayúsculas con respecto a las de las minúsculas, creando un desagradable efecto en el gris de la textura del texto.
9. Apertura de la contraforma
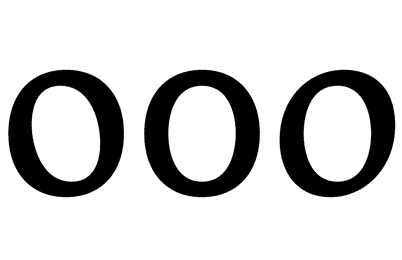
Muchas tipografías consideradas de texto, pecan de cerrar o abrir demasiado sus contraformas. En el caso de que se cierren demasiado, pueden generar errores de legibilidad como confundir una “c” con una “o”. En el caso de que estén demasiado abiertas (como frutiger), la contraforma interna de la letra se suma a la contraforma externa de la letra, produciendo una cantidad de blanco muy desagradable a la vista.
10. El efecto pescado
Cuando se el tipógrafo diseña sólo las formas suele caer en este tipo de errores. Un buen tipógrafo de texto, diseña la forma, la contraforma interna y externa, y su ductus.
11. Contraforma externa
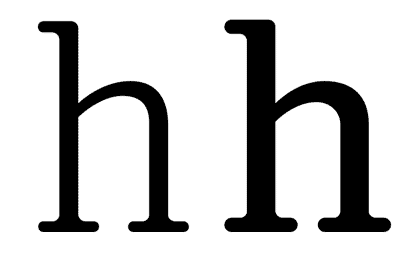
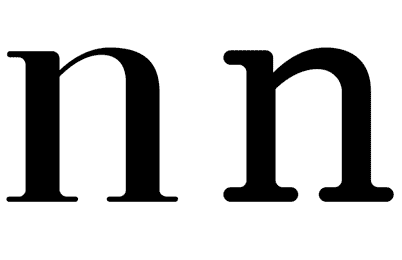
Hay detalles que hacen a una tipografía muy legible, y eso es la contraforma externa. No se imaginan cuanto cambia leer una tipografía con el sacadito de arriba de la “n” bien marcado, o la diferencia entre la “rn” y la “m”. Hay tipografías que ni siquiera tienen ese sacadito. Entonces no son de texto, punto.
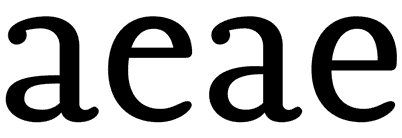
Una costumbre muy recurrente de los diseñadores de fuentes es hacer el ojo pequeño de la “a” y “e” demasiado pequeños. Algunos se excusan citando a la historia, otros lo hacen por estética. Lo único claro es que este pequeño ojo tiende a desaparecer, y la contraforma abierta tiende a agrandarse demasiado. Como la “a” y la “e” son las letras más usadas en muchos idiomas, el desagradable efecto se potencia aún más.
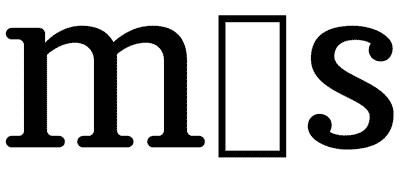
¿Cuántas veces se han encontrado con este signo, cuando ya tienen todo diseñado?. Debe ser una de las sensaciones más desastrosas que existen, ya que hay que empezar todo de nuevo. Muchos tipógrafos NO diseñan la “ñ”, los acentos, los signos de interrogación, los punto y coma, y los signos de corte de palabra o los números. Es mejor revisar bien la fuente antes de lamentar.
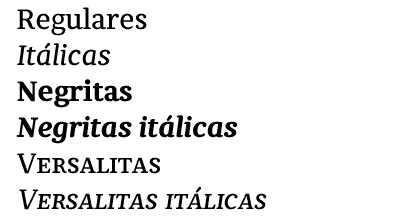
Comprobar que la familia sea abundante y que pueda resolver los problemas de diseño que se puedan presentar en un párrafo es lo ideal. Difícilmente se puede diseñar con una tipografía que solo tenga la versión regular. Hoy en día se necesita destacar mediante itálicas, o usar las negritas en los subtítulos o cambios de tema. Otra cosa que suele ser muy importante, es que la itálica sea igual de legible que la regular, y que no esté llena de figuritas rebuscadas.

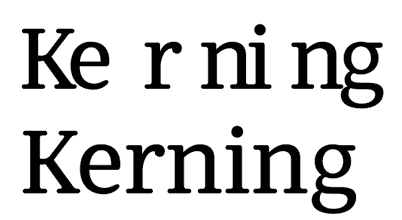
15. El interletraje
Existen tipografías que sencillamente no se les hizo interletraje, y funcionan muy mal. Un buen diseñador corrige los interletrajes que no le parecen correctos, pero es demasiado tedioso ir corrigiéndolos todos. Hay programas como InDesign que hacen ese trabajo automáticamente, pero nunca queda lo bien que lo hace el mismo diseñador tipográfico.

Visto en Letritas.
15.1.08
Las 11 operaciones cognitivas del Diseño de Información
La información no se ha considerado un objeto que requiera total atención y un análisis específico de sus problemáticas.
Brizuela llama categorías cognitivas a las operaciones significativas que se realizan con ayuda de las interfaces de información visual. Para él, estas categorías son meta-objetivos de cualquier diseñador de información, que resolviéndolos asegurarán la eficacia de la interfaz.
Estas 11 categorías estan ordenadas por el nivel de complejidad de sus operaciones cognitivas:
Organización/Jerarquización: orden inicial para un primer acercamiento perceptual y cognitivo de la información.
Configuración: busca un orden coherente de los elemento que integran el sistema (factores estético-cognitivos y culturales).
Identificación: forma parte de la representación, pertenece al primer nivel de significación y sirve para referir a un objeto o concepto por medio de una imagen.
Descripción: proporciona informaicón sin juicios de valor acerca del estado general de las cosas.
Relato: cuenta un hecho en una dimensión temporal.
Instrucción: realiza indicaciones de cómo solucionar un problema específico con acciones secuenciales.
Orientación: determina el entendimiento de un espacio y su representación. Es muy interactivo y permite tomar decisiones.
Explicación: permite entender situaciones complejas. Trata el entendimiento del funcionamiento, causas y efectos de un objeto o fenómeno natural, centrándose en las acciones y relaciones interactivas.
Operación: interfaz con retroalimentación directa que permite la operación de un artefacto por medio de otras interfaces interactivas.
Proceso de datos: interfaz visual que permite comparar escenarios y posibilidades en la toma de decisiones.
Argumentación: espacio socio-cognitivo que se fundamenta en juicios de valor y procura convencer y defender una posición.
Todo sobre el PDF
75 páginas con todo lo que siempre quisiste saber sobre el PDF.
Como evitar problemas antes de enviar algo a imprimir
- Establece contacto SIEMPRE con la empresa o proveedor que te vaya a imprimir los trabajos. Aunque sea a través de un superior, compañero, etc… consigue una persona de contacto con la que poder tratar por si surge alguna duda.
- Consigue lo antes posible un listado de pautas a seguir y requerimientos en cuanto al diseño que vayas a enviar para poder tenerlo presente desde un principio: resoluciones, modo de color, sangrados, sobreimpresiones, formatos de archivo,etc….
- Si ya tienes el listado de requisitos, ajústate a él. Si te piden una resolución de 100ppp, es que tiene que ser 100ppp, nada de 80 o 90. 100. En el caso de que luego algo salga mal, que no se diga que no has cumplido las normas. Si bien el ejemplo que he puesto no es algo catastrófico, siempre te puedes topar con alguien muy quisquilloso.
- Aunque no está relacionado con el envío, guarda tus avances cada poco. Evita sorpresas inagradables tales como cuelgues de la máquina o caídas de tensión. El que avisa no es traidor. Te puede pasar a ti.
- No te duermas. Si tienes un plazo de 20 días por ejemplo para enviar, márcate 15 como tope. Siempre será recomendable que envíes las cosas con cierta holgura de tiempo por si hay que hacer algún cambio de última hora.
- Intenta enviar siempre que puedas una prueba impresa además del trabajo en formato electrónico.
- Cúbrete las espaldas. Si generalmente se aceptan un montón de formatos para enviar los trabajos, no te ciñas a uno sólo exclusivamente. Pásalos en vectorial si lo tienes, en formato PSD con las capas acopladas y sin acoplar, en PDF o incluso en TIFF. Es mucho mejor que tengan varias opciones a que te llamen para decirte que mejor se lo pasas en otro formato por incompatibilidad de versiones o vete tú a saber. Eso llevará tiempo…y quizá sea tarde.
- Estructura lo que envías. No te llevará más de un par de minutos organizar un buen directorio dentro del cd o dvd que envíes. Mete los TIFF en una carpeta con un nombre simbólico como “TIFF” (ya ves que no hay que romperse mucho los cuernos). los PDF en “PDF”, tipografías en “TIPOS” o “FUENTES”. Son sólo ejemplos de nombres, pero evitarás perder tiempo al que vaya a emplear luego tu trabajo.
- Si lo consideras necesario, incluye en el mismo cd o dvd un archivo de notas que quieras hacerle llegar al encargado de impresión. Es más, incluye también el listado de requerimientos para que quede claro que te has ceñido a lo que han dicho.
- Y por último, establece contacto con la persona encargada de impresión (o la persona que corresponda) una vez sepas que les ha llegado lo que enviaste. No estés pendiente del teléfono por si te llaman si ha pasado algo. Adelántate a ello y seguramente tu cuerpo te lo agradecerá.
Visto en http://www.criteriondg.info/
8.1.08
Top 10 de errores en sitios web
1. Uso de flash excesivo: con la salida de Macromedia al mercado, muchos Diseñadores Gráficos se movieron a la Web creando sitios impactantes en Flash. Lamentablemente esto se convirtió en un hábito para muchas empresas que dejaron que sus portales y sitios B2C se convirtieran en una "obra de arte" de el Diseñador de turno. Estudios recientes demuestran que en el 99% de los casos un sitio flash para una empresa o comunidad, está siendo mal empleado. Las razones? muchas:
-
Carecen de boton back en el explorador, ya que es un solo archivo y por lo cual, el navegante tiene o que volver al principio y empezar de nuevo su recorrido, o descubrir que el Diseñador no tuvo en cuenta ese detalle, por lo que generalmente se retira del sitio.
-
El archivo flash mal utilizado suele ser pesado y consumidor de recursos. Los archivos Flash en la Mac o PC del Diseñador pueden llegar a correr y cargar tan fluidamente que aveces asombra, pero resulta que el 90% del resto del planeta no tiene una PC o Mac equipada para soportar miles de vectores y videos en movimiento, más el agregado de la música que suena entrecortadamente haciendo que la sola acción de cerrar el Navegador para huir del sitio se convierta en una mala palabra.
-
Impedimento de copiar texto informativo y pegarlo en otro lugar de la PC. Al ser un sitio web Flash, es imposible copiar cualquier texto informativo dentro del mismo, ya que aunque existe la opción en el programa de habilitar esta
particularidad, muchos Diseñadores nunca la utilizan.
Estos son solamente algunos ejemplos de cómo los Diseñadores hacen mal uso de la tecnología flash. Es más que obvio que la tecnología flash bien utilizada puede ser una de las más finas maneras de comunicar.
2. Fuentes ilegibles: los Diseñadores generalmente no se fijan en este punto, pero es sumamente escencial dejarle
a los navegantes elegir el tamaño de la tipografía en el WebSite. Con la tecnología Flash esto quedo en el pasado y por lo tanto se deja fuera del alcance a unabuena porcion de navegantes maduros (+40 años) que son potenciales clientes
o lectores. No solo la tecnología Flash ha provocado estos errores, también el uso excesivo de programas que crean stylesheets (hojas de estilo) y en el mayor de los casos no tienen contemplada la posibilidad de darle a elegir al navegante como quiere leer su texto.
3. Pantalla completa: muchos de los WebSites que utilizan esta propiedad no son bien visto por los navegantes. Según encuestas, es más probable que un navegante cierre un WebSite que no le permite la opción de utilizar el resto de su pantalla que el visitante cierre un Banner
Pop-up. Hoy en día la gran mayoría (por no decir la totalidad) de navegantes utilizan sistemas de mensajería instántanea, y al utilizar una propiedad de pantalla completa se obliga a los navegantes a elegir, entre una lista de colegas/amigos/profesionales que pueden o están enviando mensajes constantemente en línea, y un WebSite.No vale la pena sacrificar una visita y una posible compra/relación, por el solo hecho de acaparar la atención total del navegante, ya que provoca el efecto contrario y hasta puede llegar a parecer violento.
4. links del tipo Mailto en lugares inesperados: este es un error común de novato cometido inexplicablemente por muchos Diseñadores. Parece raro que se haya olvidado que la arquitectura y usabilidad es tan importante como el aspecto gráfico de un WebSite. En los tiempos que corren todo pasa por lograr impactar gráficamente al usuario y se han cometido errores básicos tal vez imperdonable para profesionales y colegas con años de experiencia en la materia.
El navegante en la mayoría de los casos odia que un WebSite le haga hacer una acción que no era la que esperaba. Si en un link se lee la leyenda "click aquí para enviar un email" el navegante sabe que si hace un click ahí, o lo llevará a una página con un formulario de envío o le abrirá un nuevo mensaje de su correo electrónico predeterminado. Pero si un mailto está completamente disfrazado en un link con la leyenda "averigue más sobre este producto!/servicio!" el navegante espera que lo lleve a un texto o a otro lugar donde puede averiguar y obtener más información y no que le abra un nuevo mensaje de su cliente de correo. Esta error ha costado muchos menos visitantes, ya que el navegante se siente engañado y lo peor de todo, que lo tomaron por idiota con éxito.
5. Recolectar emails ilegalmente: o legalmente, como lo hacen muchos WebSites e ISP (Internet Service Provider). El spam es un problema que nos involucra a todos y cada uno de los profesionales que realizamos contenidos Web, y lamentablemente muchos de los WebSites de ISPs y empresas proveedoras de casillas de correo gratuita que fueron apareciendo en estos últimos meses han tomado por idiota al navegante. El navegante al ver que un sitio tiene una política de privacidad, está confiado de que su información será salvaguardada como se merece, pero muchos WebSites hacen totalmente lo contrario, en su política de privacidad explican al usuario que pueden vender su información al mejor postor, pero obviamente escrito entre 1.190 lineas de texto que solamente un Abogado se atreveria a leer y no un navegante promedio. Esta falta de consideración se está haciendo cada vez más presente en Internet y la única manera de controlarlo es crear políticas de privacidad cortas, al grano y entendibles por cualquier usuario.
6. Páginas pesadas: hace un par de años en america latina se tenía muy en cuenta como en el resto del mundo que no todos los navegantes tienen una conexión por cable o ADSL para poder bajar los WebSites en 2 segundos y medio, por lo que se diseñaban WebSites que fueran atractivos para los que poseían conexiones de alta velocidad y los que no.
Hoy en día los responsables de WebSites han olvidado que existen cada vez más personas que utilizan dial-up gratis en los que la velocidad no es el punto fuerte del servicio, si no el no pagar un abono mensual fijo por el servicio de conexión. Esto es un error gravísimo y fatal para las empresas de Internet que han sacrificado accesibilidad por interactividad.
7. Contenidos extensos: por el afán de ofrecer cada vez más, muchos WebSites han cometido el error de ofrecer demasiado contenido a sus navegantes perdiendo así la línea de lo que en verdad quieren ofrecer o dar a conocer. Estudios demuestran que un navegante se pierde muy rápido en un WebSite extenso que en uno con su información concentrada y enfocada.
8. Poca información del navegante: hace unos años los WebSites requerian que el navegante en cuestión para hacer uso de un servicio o ingresar a una comunidad de navegantes se registrara mediante un formulario que recababa datos sobre la persona en cuestión. Mediante estos datos surgían unas estadísticas que le indicaban al personal que mantenía este WebSite que rumbo tomar en base a las preferencias, nivel social, pasatiempos y demás información incluso geográfica de los navegantes.
Hoy en día estos formularios fueron disminuidos tal vez demasiado por las continuas quejas de los navegantes que no deseaban pasar 15 minutos llenando un formulario de 3 páginas. La queja estaba bien dirigida, pero la acción que tomaron muchos WebSites fué extrema. El reducir en un 89% la información de sus navegantes indica el no saber que dirección tomar. La solución hubiese estado en recabar información vital para la empresa y no información para ser vendida a agentes externos.
9. Banners Flash: nuevamente con el flash, los Diseñadores Web comenten el error de aceptar publicidad en este formato, que lo unico que logra es alterar al navegante. Nada puede ser más odioso que una publicidad que tiene música, se mueve al margen de lo que uno está leyendo y distrae la atención. Ni los clasicos gifs animados de 2 frames lograron tal efecto en los navgantes. Aunque existen publicidades en formato Flash que están excelentemente realizadas y orientadas al lugar donde serán mostradas, en la mayoría de los casos esto no es así.
10. Contáctenos…o no?: la finalidad de una sección de contáctenos en un WebSite es simplemente eso, un lugar donde se muestra al navegante toda la información necesaria para ponerse en contacto con la empresa.
Naturalmente aquí se tendrían que colocar todos los datos de la empresa, como dirección postal, ubicación en la ciudad, teléfonos, emails, etc. Pero desgraciadamente esto no se lleva a cabo y solamente ponen a disposición del navegante una dirección email, olvidando que no solamente los "buscadores de ocio" navegan la Internet, si no también, empresarios, accionistas, socios y clientes en potencia visitan Internet día a día.
Un punto a reconsiderar.
6.1.08
55 tutoriales de Photoshop para fotógrafos profesionales

![:::mdg [graphic design & communication]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHxLRiE2B4H80aFiVSTMPnzdOroVwtnW8xqYZ9GETThqeaYnODAu27ei8KBqLEFM1gahPkHYxhqPVXTmxG6ZTSJ0wOrYsVDCYU48tY1YWIaEsvEQXUBWHuecFi7ZpZusKpKYNFBYyrp2TU/s1600/header_blog_mdg.gif)